
Эффект Letterpress — довольно популярный эффект, который очень часто используется в различных областях. Начиная с CSS3, данного эффекта можно добится посредством text-shadow, однако сегодня речь пойдёт о Adobe Photoshop, пользователи которого, зачастую видят данный эффект при запуске.
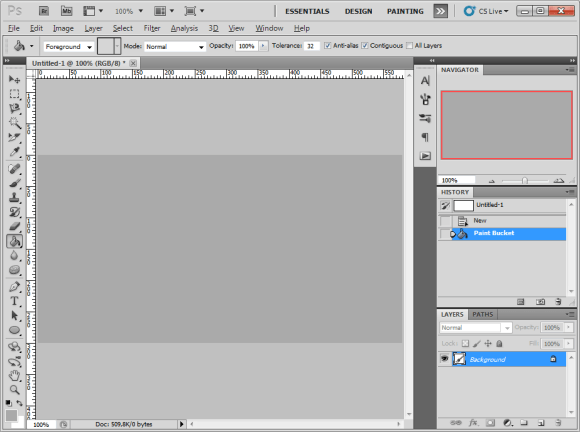
Приступим. Создадим для начала новый документ Ctrl+N, размером 580х300. И зальём его используя Paint Bucket Tool (G). Я выбрал цвет #aaaaaa.
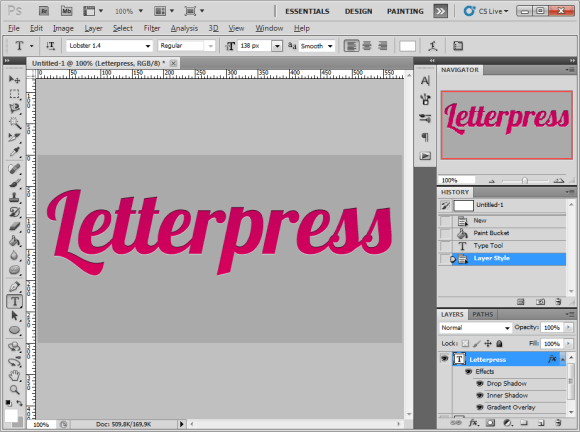
Далее создадим текст «Letterpress», воспользовавшись Horizontal Type Tool (T). Я использовал шрифт Lobster, размер шрифта — 138px
Теперь кликаем по слою с текстом правой кнопкой мыши и выбираем Blending Options…
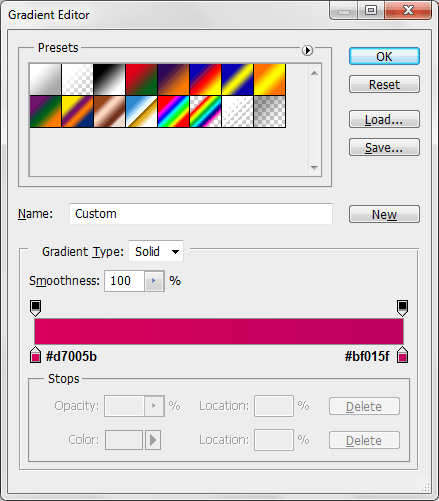
И выставляем значения как на изображениях
Хотите научится рисованию в фотошопе? Тогда сайт PhotoshopLove для Вас! На нём Вы найдёте всевозможные уроки по созданию эффектов, кнопок, анимации и многого другого. Ведь именно благодаря фотошопу сайт MoscowStroi выглядит красиво.









Pingback:Блог самого безбашенного Stafox'a в мире » Тени в CSS