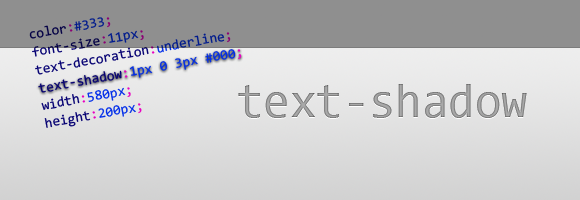
В прошлой статье я упоминал, о том, что эффекта letterpress можно добиться с помощью CSS. Так вот, я подумал, и решил, что следует остановиться на этом моменте и рассказать о нём побольше. Свойство text-shadow появилось ещё в далёком 1998 году в спецификациях к CSS2, однако совсем недавно данное свойство получило полноценную поддрежку. Как известно, в каждом правиле есть исключения, так вот IE является исключением (даже IE9, который вышел в 2011 году, до сих пор не воспринимает text-shadow).

Эффект Letterpress — довольно популярный эффект, который очень часто используется в различных областях. Начиная с CSS3, данного эффекта можно добится посредством text-shadow, однако сегодня речь пойдёт о Adobe Photoshop CS4, пользователи которого, зачастую видят данный эффект.
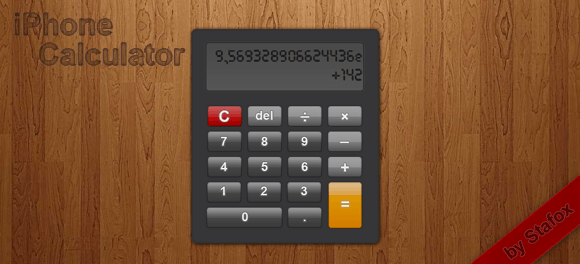
Помимо всего прочего, мне приходится время от времени учиться ![]() Шучу, учёба занимает большое количество времени и сил. Так вот, по одной дисциплине, программирование сетевых приложений, мне дали задание написать калькулятор, и не простой, а на JavaScript. Говорю я так, потому, что до этого не было надобности учить JS. Код я и так понимал, и мог подправить чего-нибудь, если мне это было нужно.
Шучу, учёба занимает большое количество времени и сил. Так вот, по одной дисциплине, программирование сетевых приложений, мне дали задание написать калькулятор, и не простой, а на JavaScript. Говорю я так, потому, что до этого не было надобности учить JS. Код я и так понимал, и мог подправить чего-нибудь, если мне это было нужно.
Снова здравствуйте, дорогие читатели! По названию данной статьи Вы сможете понять, что я столкнулся с очередной проблемой, которая связана с интернетом. Помните, я рассказал пошагово как настроить GPRS-интернет на Samsung i900, так вот, представьте моё удивление, когда на новой прошивке после всех этих манипуляций мне не удалось выйти в интернет.
Что я только не пробывал, на форуме мне сказали, что проблема в прошивке и предложили прошить снова или вообще отказаться от неё. Отказываться уж очень не хотелось, она полностью соответствовала моим требованиям, и меня в ней всё устраивало! Такая же прошивка была установлена на вторую Omnia, на ней с интернетом всё было впорядке!